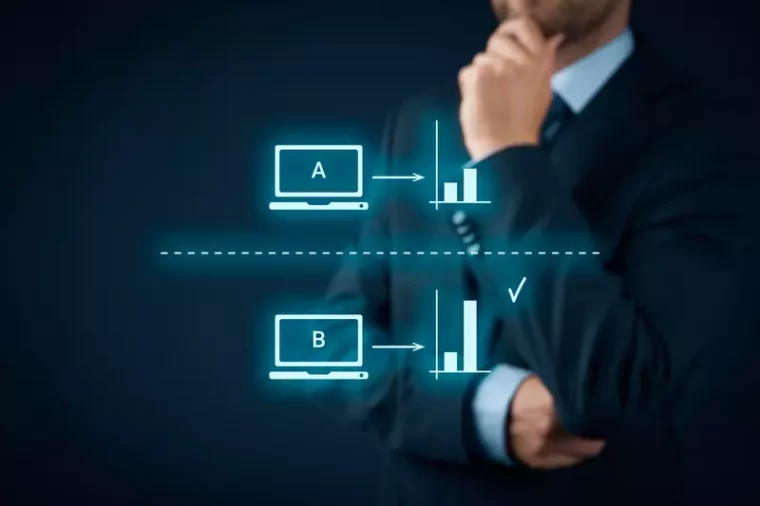
Это дает нам возможность гарантировать корректность работы своих проектов. Функциональное тестирование сайта – вид проверки, выявляющий неправильную работу функционала программы. Основная цель тестирования – проверка функционирования ресурса на соответствие с предъявленными требованиями. Казалось бы, как можно проверить сайт или ПО на ошибки, если изначально никто не пользуется проектом? Тестировщики специально создают искусственные ситуации, которые могут в будущем возникнуть в работе с ресурсом.
Первоначальные понятия об эргономике (юзабилити) сайтов и информационной архитектуре. После того, как был выбран тип сайта и продуман весь функционал, который необходим, можно приступать к разработке структуры сайта. Вам необходимо продумать структуру, которая максимально просто позволит найти тот или иной товар и при этом не была слишком «замудренной» и запутанной (это в случае если товаров или услуг много). Особенностью интернет-магазина, является именно наличие Корзины – возможности сделать заказ через сайт.
Сколько стоит тестирование сайтов, магазинов?
Используется, чаще всего, как обычная визитка, только в цифровом виде (оттуда и название) – человек просто должен зайти на него, найти контакты или уточнить сферу деятельности. Этот тест необходим, чтобы проверить систему защитных данных и поддержку функционала. Первый – имитация атаки вредоносного источника.

От внешнего переходим к внутреннему — функциональному тестированию. Если в тестировании GUI мы проверяли наличие и внешний вид элементов, то в функциональном тестировании мы проверяем ихработоспособность и взаимодействие. Кроссбраузерность— одна и та же страница может выглядеть по-разному в разных браузерах (пример). Контент— проверить на наличие орфографических и грамматических ошибок .
Ничего не забыть: универсальная схема для тестирования веб-приложений
И любой владелец нового сайта хочет, чтобы этот инструмент функционировал корректно и помогал получать прибыль. Благодаря оптимизации повышается посещаемость сайта, как следствие – ускоряется продвижения. Любые сотрудники, которые разбираются в тонкостях составления текстовых документов, которые лаконично можно подать на странице. Эти сотрудники по найму выполняют технические задания и специализируются на составлении продающих текстов. Они знают все тонкости написания качественных статей для коммерческих и корпоративных сайтов. Кстати, принцип наследования может применяться самым широким образом именно для оптимизации кода.
Перед тем как преступить к проверке обсудите все важные детали с командой. Главное использовать обширный подход с применением различных техник, анализа и набора методик тест-дизайна. Тестирование параллелизм, где проверяется скорость работы ресурса при одновременном перебивании на нем большого количества пользователей. Тестировщик оценивает на сколько понятна структура веб-приложения и есть ли лишние компоненты на ресурсе (проверяются все страницы).
Какой должна быть верстка
А ведь это поважнее pixel perfect в наше время. А так список полезный, пусть и не исчерпывающий. Б) доступ на изменение информации только определенной категории пользователей. Браузерные расширения, которые могут влиять на внешний вид приложения (например, AdBlock) — пробуем включить и отключить. Появление курсора— довольно часто мы забываем проверить, появляется ли вообще и как выглядит курсор в полях ввода, на кликабельных элементах.
- В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов.
- Если вас интересует не общепринятая отчетность, а просто работоспособность сайта или приложения – я выполню тестирование намного дешевле.
- Следовательно, настоятельно рекомендуется проверять корректное отображение и работу вашего веб-приложения на мобильных устройствах разных операционных устройств, а также на планшетах.
- Проверка на скорость соединения – проверяется время отклика сайта.
- Тестирование на ошибки осуществляется разными методами и, чтобы добиться корректного функционирования сайта, специалисты создают определённый план действий.
Далее мы расскажем о тестировании сайта, чтобы заказчики могли иметь представление, откуда берется эта цифра. После завершения разработки веб-приложения следует провести оценку и анализ выявленных ошибок для дальнейшего предотвращение их повтора. А также выполнить регрессионное тестирование.
Услуги
Такая проверка может выполняться автоматически, но с обязательным мониторингом результатов. А еще отслеживаем работу продукта в разных операционных системах, различных разрешениях экрана и с разным программным обеспечением. Это позволит программному продукту корректно отображаться на устаревших мобильных устройствах. Автоматическое тестирование выполняется с помощью специальных скриптов-тестов, написанных QA-инженером. Чаще всего оно используется для выполнения однотипных и повторяющихся задач, и позволяет экономить время, особенно если речь идет о крупных проектах. Тестирование верстки сайта или мобильного приложения может выполняться двумя методами — вручную, или с использованием автоматических тестов.

Оно поможет дать оценку работы ресурса на разных операционных системах. Причем касается как деск-топных, так и мобильных версий. Конкретных направлений проведения проверки.
Тестирование безопасности
Логин-формаЧтобы пользователи могли иметь доступ к определенным функциям приложения (или наоборот, ограничить их доступ). КалендарьНапример, для выбора дат (билеты, бронирование и т. п.). Дата и времяНапример, расписание прибытия транспорта.

Благодаря такому разделению функций коды веб-страниц стали менее громоздкими и более гибкими, простыми в управлении, лишились многократно повторяемых компонентов. Кроме того, именно при помощи CSS веб-страницу можно легко представить в разном виде – для экрана, печати, программы для чтения с экрана и проч. С нашей же задачей единственный вариант — работа с “живым” физическим iOS-устройством.
Тест на производительность
Проверка базы данных – здесь нужно проследить за правильностью выполнения запросов, а также извлечения и обновления данных. Чтобы получить на выходе качественный продукт, нельзя пропускать ни один из перечисленных этапов. Разумеется, мы подробно рассмотрим каждый из них, а также узнаем с чего начать работу, с какой целью проводится и что включает в себя тот или иной вид проверки. По-другому обозначается как UI Testing и фактически является составляющей частью UX Testing. Проверяет соответствие заявленным требованиями графической составляющей веб-проекта. Компетентное тестирование основано на выборе основной стратегии, методов и сервисов проверки.

